这个是轮播必要使用的动画函数,将动画函数封装有助于节省代码,而且可以快速的开发项目,完成项目的动画需求
”animation.js 简单动画函数“ 的搜索结果
animation.js动画插件的内容及详解 若要使用,直接copy过去; 此文是为了方便自己学习而使用,废话不多说,代码如下: /* 参数: * 必填 []选填 *obj 需要运动的对象(原生DOM节点) *json 变化的属性(必须是...
//获取dom中具体prop属性的值 function getStyle(dom, prop){ if(dom.currentStyle){//兼容IE6/7/8 return dom.currentStyle[prop...function animation(dom, json, time = 30, cb){ clearInterval(dom.timer);//多
function animate(obj, target, callback) {//要动的对象,目标位置,回调函数 // console.log(callback); callback = function() {} 调用的时候 callback() // 先清除以前的定时器,只保留当前的一个定时器执行 ...
向其传递要设置动画的元素,一个应在调用时修改DOM的函数以及一个可选的options对象。 它返回一个Promise ,该Promise在动画结束时进行解析。 有关详细信息,请参见。 这是一个简单的例子: const container = ...
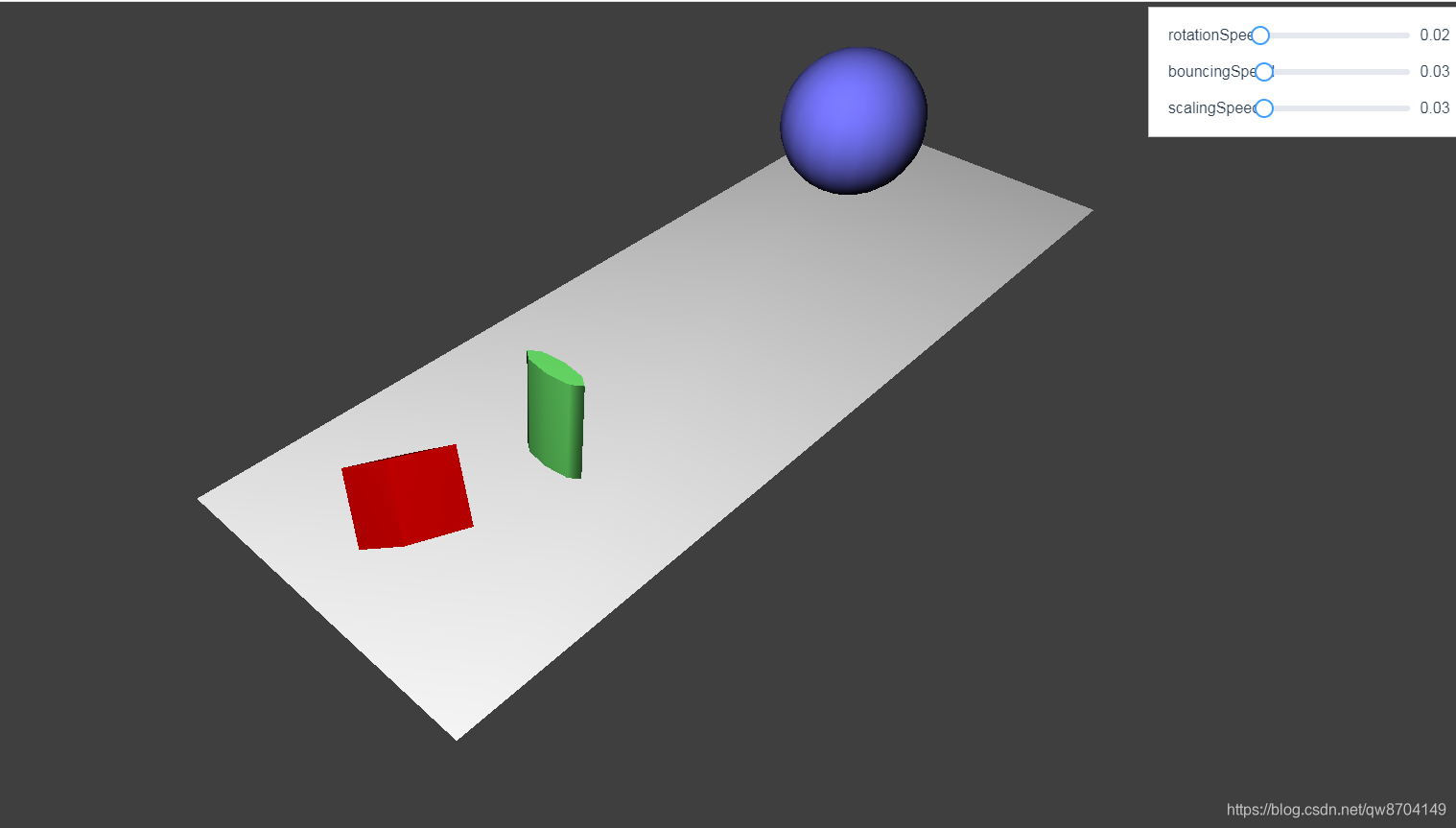
three.js中使用requestAnimationFrame来实现动画的渲染,而不使用setInterval实现。requestAnimationFrame告诉浏览器希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一...
Vue.js--动画
标签: vue
1、在Vue中实现一个简单的小动画 <style> @keyframes leftToRight { 0% { transform: translateX(-100px); } 50% { transform: translateX(-50px); } 0% {
Tween 用法: var tween = new TWEEN.Tween({x:10}).to({x:3},10000).easing(TWEEN.Easing.Elastic.InOut).OnUpdate(function(){ }) Tween(…).to(…,time)是从一个状态变化到另一个状态,time是变化需要的时间...
beginWeightedAnimation方法的参数,第一个是网格对象,第二三个是动画的起始和结束帧,第四个是加权值,true代表动画循环。在使用beginWeightedAnimation方法混合动画之后,需要使用syncWith方法来同步动画。启动...
一般情况下,我们很少会使用three.js的动画系统去手动创建动画——因为这真的很麻烦,更高效便捷的做法还是直接在建模软件如Blender中完成动画的制作,然后在three.js中进行播放。不过,学习了动画系统对我们还是会...
three.js 动画Animation in 3D space – one of the integral and exciting processes. Animation gives life to your static scene. I think you have already thought about the animation of objects when ...
是一个JavaScript动画库,由GreenSock公司开发,用于在Web应用程序中创建高性能动画。使用GSAP可以通过一些简单的动画操作来实现复杂的动画效果,例如等工具。
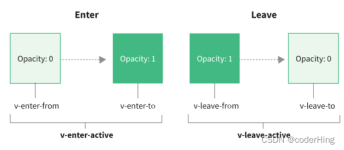
Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。
动画函数animation()的实现 之前面试的时候,面试官向我提出了这个问题,怎么实现动画函数animation(),有这么几个要求: 第一,可以链式调用,因为这个函数是类jquery工具库里的函数,因此要可以实现链式调用,像...
CSS动画 提供围绕CSS3动画功能的简单包装。 介绍 在撰写本文时,似乎还没有一种简单的方法可以动态地生成Dart动画所必需CSS3关键帧。...CssAnimation的最简单构造函数允许对单个属性进行关键帧设置。 import 'dart:h
在此快速提示中,我将向您展示如何使用fullPage.js和animate.css创建基于滚动的动画。 所需的图书馆 出于本示例的目的,我设置了一个演示页面 。 如果您在“ 设置”标签下查看,您会看到我在笔中包含了以下库: ...
Tween.js使用指南、动画函数、数字增长动画
在3dmax中做模型和动画,导出FBX格式,转换成GLTF后通过three.js的GLTFLoader导入网页,通过AnimationMixer.setTime()来控制动画进度 主要步骤 建模及制作动画,要注意的是,动画需要按照30帧为单位来做 通过FBX2...
上面的例子是用SVG.js实现小圆球在圆环上位移变化的一个动画;参考bonsai例子动画实现。SVG.js实现动画还是比较方便的。废话不多说,上代码。 var draw = SVG().addTo('body').size(800, 600) const centerX = ...
【代码】Babylon.js教程 第二节 分组动画。
一、效果 说明:类似携程切换往返地址 ...view class="animation"> <view class="dis-flex"> <view class='flex3' animation="{{lAnimate}}">{{start}}</view> <view class=...
详细介绍了Threejs中的动画API,并通过一个实例实现了移动动画和旋转动画,对Threejs中的关键帧轨道、动画剪辑、动画混合器和动画动作进行了详细介绍
关键帧动画是通过关键帧...播放关键帧动画的时候,注意在渲染函数render()中执行mixer.update(渲染间隔时间)告诉帧动画系统Threejs两次渲染的时间间隔,获得时间间隔可以通过Threejs提供的一个时钟类Clock实现。
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地